转载请注明出处:
在非常久之前的一篇文章中,简单的介绍了一下开源项目SlidingMenu控件的使用,这一篇文章,将比較具体的介绍最新版本号的SlidingMenu控件的用法。
SlidingMenu的github地址:
将SlidingMenu整合到自己的项目之中
我们在使用开源的项目之前,都须要先将项目作为资源引入到我们当前的项目之中。在整合之前,先将github上项目的演示样例代码下载下来。导入到eclipse其中。关于将外部项目导入当前项目。有两种做法。
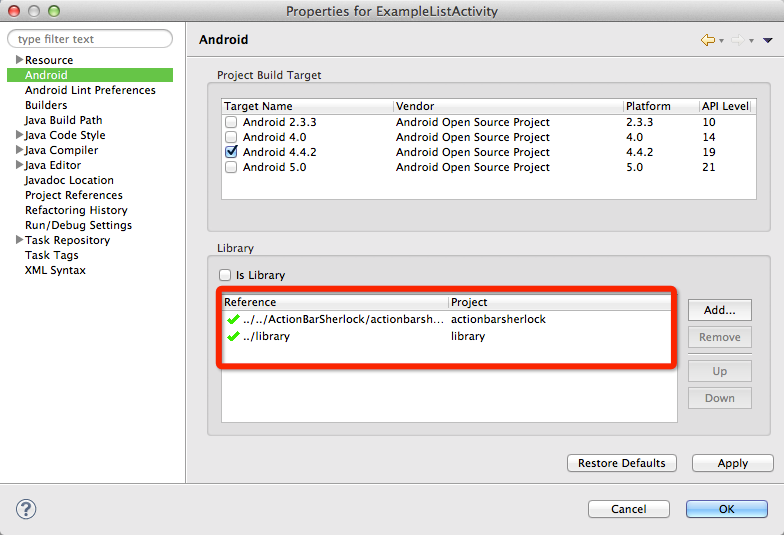
(1)将资源项目作为library设置到我们的项目中,就像是演示样例代码中的ExampleListctivity一样,例如以下图所看到的。
有一点须要注意一下。由于在SlidingMenu演示样例代码里面用到了ActionBarSharlock这个依赖project。因此,我们不光须要SlidingMenu的代码。还须要ActionBarSharlockproject的资源项目。ActionBarSharlock的github项目地址是 大家能够自行下载。
在设置好依赖project之后,我们就能够使用SlidingMenu了。
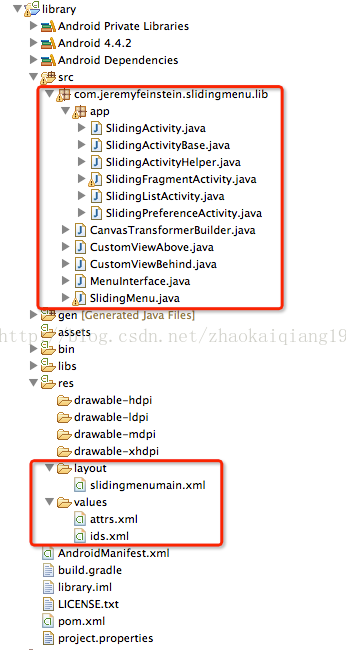
(2)除了採用上面这样的依赖project的方法,我们还能够直接将依赖project,也就是library项目里面的代码,直接复制到我们的目标项目里面。我个人更喜欢这样的方法,尽管这样会添加project的安装包的体积,可是。对于项目的管理来说,更加的方便。
在这个项目中。我们将以下的这个文件复制到我们的项目里面就能够了。
加入SlidingMenu控件的方式
(1)继承自SlidingFragmentActivity。假设是採用这样的方式的话。我们的Activity须要继承自SlidingFragmentActivity。SlidingFragmentActivity是SlidingMenu里面的一个类。继承自它,我们能够拥有一个SlidingMenu控件。
假设我们想用这个方式,能够參考以下的代码。
package com.example.slidingmenudemo;import android.os.Bundle;import android.support.v4.app.FragmentTransaction;import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;/** * 继承自SlidingFragmentActivity的側滑栏实现,能够实现側滑栏是fragment的側滑栏的效果 * * @author zhaokaiqiang * @see http://blog.csdn.net/zhaokaiqiang1992 * */public class MethodOneActivity extends SlidingFragmentActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 设置主界面的布局文件 setContentView(R.layout.activity_method_one); // 设置存放側滑栏的容器的布局文件 setBehindContentView(R.layout.frame_menu); // 将側滑栏的fragment类填充到側滑栏的容器的布局文件里 FragmentTransaction transaction = getSupportFragmentManager() .beginTransaction(); SampleListFragment fragment = new SampleListFragment(); transaction.replace(R.id.menu_frame, fragment); transaction.commit(); // 获取到SlidingMenu对象。然后设置一些常见的属性 SlidingMenu sm = getSlidingMenu(); // 设置阴影的宽度 sm.setShadowWidth(0); // 设置阴影的颜色 sm.setShadowDrawable(R.drawable.shadow); // 设置側滑栏全然展开之后。距离另外一边的距离,单位px,设置的越大,側滑栏的宽度越小 sm.setBehindOffset(100); // 设置渐变的程度。范围是0-1.0f,设置的越大。则在側滑栏刚划出的时候。颜色就越暗。1.0f的时候,颜色为全黑 sm.setFadeDegree(0.3f); // 设置触摸模式。能够选择全屏划出,或者是边缘划出。或者是不可划出 sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); //设置actionBar是否能尾随側滑栏移动,假设没有,则能够去掉 setSlidingActionBarEnabled(false); }} 使用这样的实现方式。我们的側滑栏是使用一个Fragment实现的。通过 setBehindContentView()方法,我们能够设置放置側滑栏布局的容器。这个容器是一个很easy的布局文件,一般来说比較固定,比方像以下这样就能够
> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/menu_frame" android:layout_width="match_parent" android:layout_height="match_parent" />
在这里面,一个设置了id的FragmentLayout布局就可以。这样我们就能够通过 transaction.replace(R.id. menu_frame , fragment);方法将我们側滑栏的Fragment填充到SlidingMenu之中。由于SlidingFragmentActivity里面已经集成了一个SlidingMenu。因此。我们通过getSlidingMenu()就能够获取到一个SilidingMenu对象,然后象上面的代码一样设置经常使用的属性就能够了。
通过这样的方式加入SlidingMenu很的方便,可是我们必须继承自SlidingFeagmentActivity,不免有一些限制。
(2)继承自FragmentActivity
除了继承SlidingMenu自带的Activity之外,我们还能够直接继承自FragmentActivity,假设要通过这样的方式。我们能够參考以下的代码实现。
package com.example.slidingmenudemo;import android.os.Bundle;import android.support.v4.app.FragmentActivity;import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;/** * 继承自FragmentActivity的側滑栏实现,能够实现側滑栏是fragment的側滑栏的效果 * * @author zhaokaiqiang * @see http://blog.csdn.net/zhaokaiqiang1992 */public class MethodTwoActivity extends FragmentActivity { private SlidingMenu menu; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_method_two); menu = new SlidingMenu(this); menu.setShadowWidth(0); menu.setShadowDrawable(R.drawable.shadow); menu.setBehindOffset(100); menu.setFadeDegree(0.35f); menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); menu.setMenu(R.layout.frame_menu); getSupportFragmentManager().beginTransaction() .replace(R.id.menu_frame, new SampleListFragment()).commit(); }} 通过这样的方式集成的话,我们须要自定义SlidingMenu。然后通过attachToActivity。将SlidingMenu连接到我们的FragmentActivity之上,setMenu()方式设置的是我们的側滑栏的容器的布局。和上面的第一种方法是一样的。
其它经常使用属性
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置左边的側滑栏 getSlidingMenu().setMode(SlidingMenu.LEFT_RIGHT); getSlidingMenu().setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); setContentView(R.layout.content_frame); getSupportFragmentManager().beginTransaction() .replace(R.id.content_frame, new SampleListFragment()).commit(); //设置右边的側滑栏 getSlidingMenu().setSecondaryMenu(R.layout.menu_frame_two); getSlidingMenu().setSecondaryShadowDrawable(R.drawable.shadowright); getSupportFragmentManager().beginTransaction() .replace(R.id.menu_frame_two, new SampleListFragment()) .commit(); } (2)设置触摸模式 SlidingMenu.TOUCHMODE_FULLSCREEN 全屏幕模式。全屏滑动都可打开
SlidingMenu.TOUCHMODE_MARGIN 側边模式,仅仅在屏幕側边滑动才干打开,中心滑动不能打开
SlidingMenu.TOUCHMODE_NONE 禁止触摸模式,不可以通过触摸打开。仅仅可以通过SlidingMenu().toggle()打开或者是关闭
(3)设置側滑栏显示动画new CanvasTransformer() { @Override public void transformCanvas(Canvas canvas, float percentOpen) { canvas.scale(percentOpen, 1, 0, 0); } } 放缩动画 new CanvasTransformer() { @Override public void transformCanvas(Canvas canvas, float percentOpen) { float scale = (float) (percentOpen*0.25 + 0.75); canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2); } } 上升动画 private static Interpolator interp = new Interpolator() { @Override public float getInterpolation(float t) { t -= 1.0f; return t * t * t + 1.0f; } };new CanvasTransformer() { @Override public void transformCanvas(Canvas canvas, float percentOpen) { canvas.translate(0, canvas.getHeight()*(1-interp.getInterpolation(percentOpen))); } }